Brand colors
- QUnit Primary Purple
#9C3493 - QUnit Secondary Purple
#390F39
QUnit Primary Purple
HEX: #9C3493
CMYK: 0 67 6 39
RGB: 156 52 147
Pantone: 253
QUnit Secondary Purple
HEX: #390F39
CMYK: 0 74 0 78
RGB: 57 15 57
Pantone: 229
Logo
The primary QUnit purple should always be used when presenting the QUnit brand. Please use this color for the logo mark as well as the tagline when presented on a light background. When presented on a dark background, all text, including name and tagline, must be white.
Download QUnit artwork presskit.

Use of any trademark or logo is subject to the trademark policy available at https://trademark-policy.openjsf.org. A list of the trademarks covered by this policy can be found at https://trademark-list.openjsf.org.
Brand history
2011

Prior to January 2013, the QUnit brand featured a green color theme.
- QUnit Light Green
#1d923c - QUnit Dark Green
#00733c
A temporary logo used the Myriad Semibold font for the project name.
2012


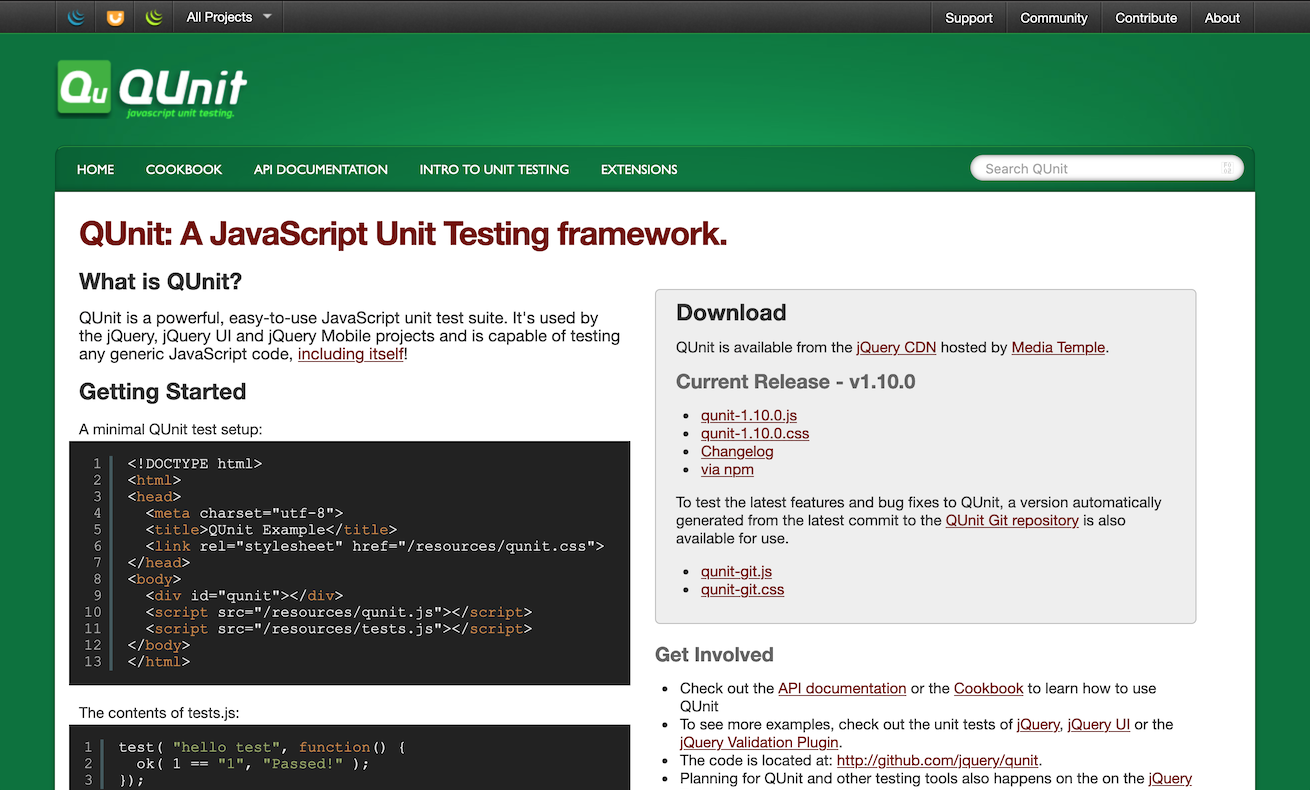
In 2012, the logo was updated to align with the other jQuery Foundation projects, based on the jQuery logo as designed by Scott Jehl in 2008. The 2012 version of the QUnit logo was created by Zach McCarthy.
The 2012 website theme was designed and developed by Doug Neiner and Darcy Clarke, which would be deployed to jquery.com two months later. You can browse the 2012 version of the website at the Internet Archive.

2013
- QUnit Primary Purple
#9C3493 - QUnit Secondary Purple
#390F39
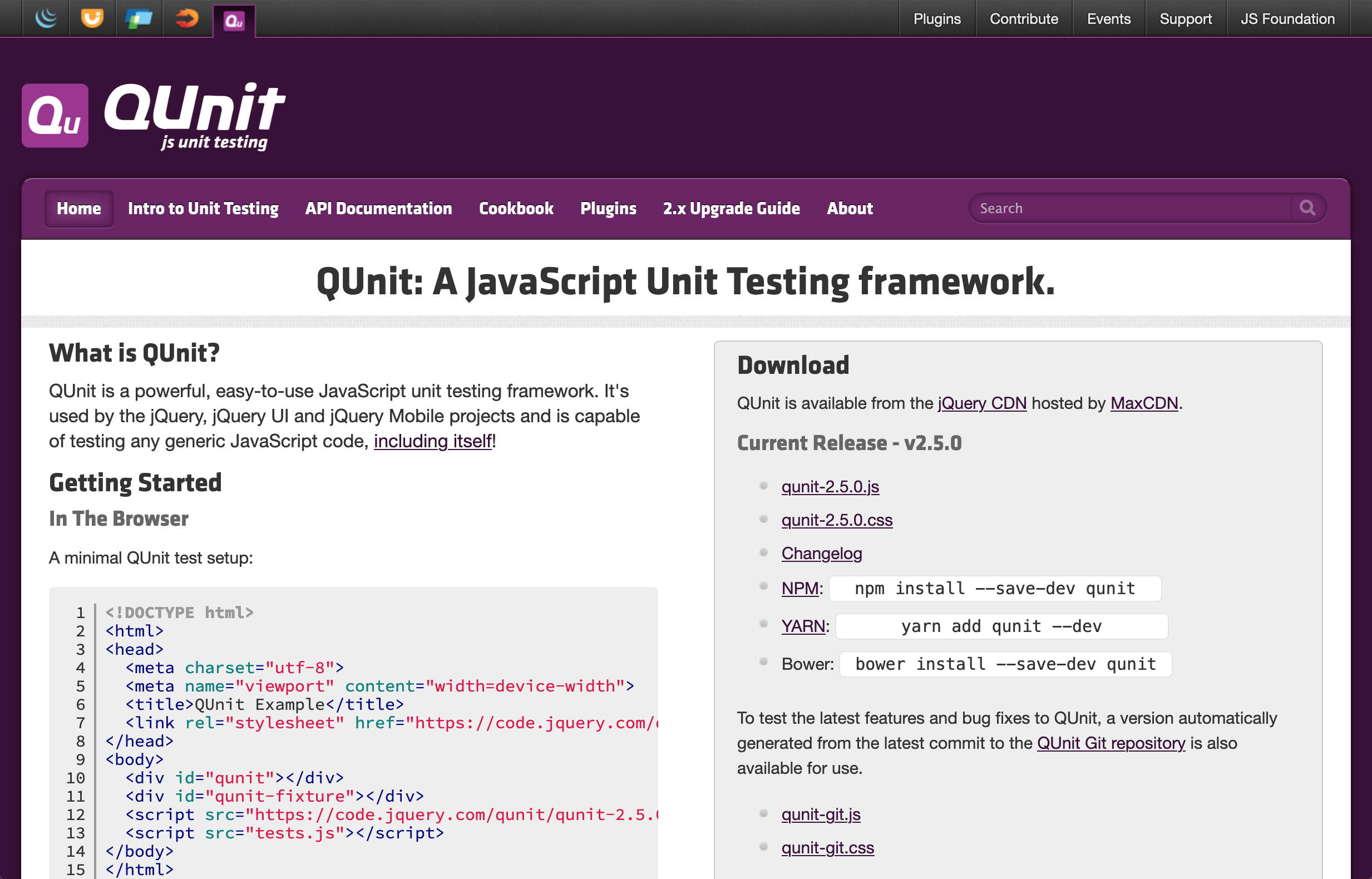
In January 2013, QUnit changed its branding to its now-beloved purple. This was the outcome of a 2012 color study in collaboration with FortySeven Media, that reviewed it in context of other jQuery Foundation projects.
You can browse the 2013 version of the website at the Internet Archive.

2020
In 2018, Trent Willis designed a new homepage for QUnit. In 2020, Timo Tijhof launched the redesign with a matching redesign of the API documentation. The QUnit site framework is published as jekyll-theme-amethyst.

Tested with QUnit Badge
Refer to Badge for markup to embed in your README.
